TL;DR
After two years of development, I'm thrilled to announce that Subtis is now live!
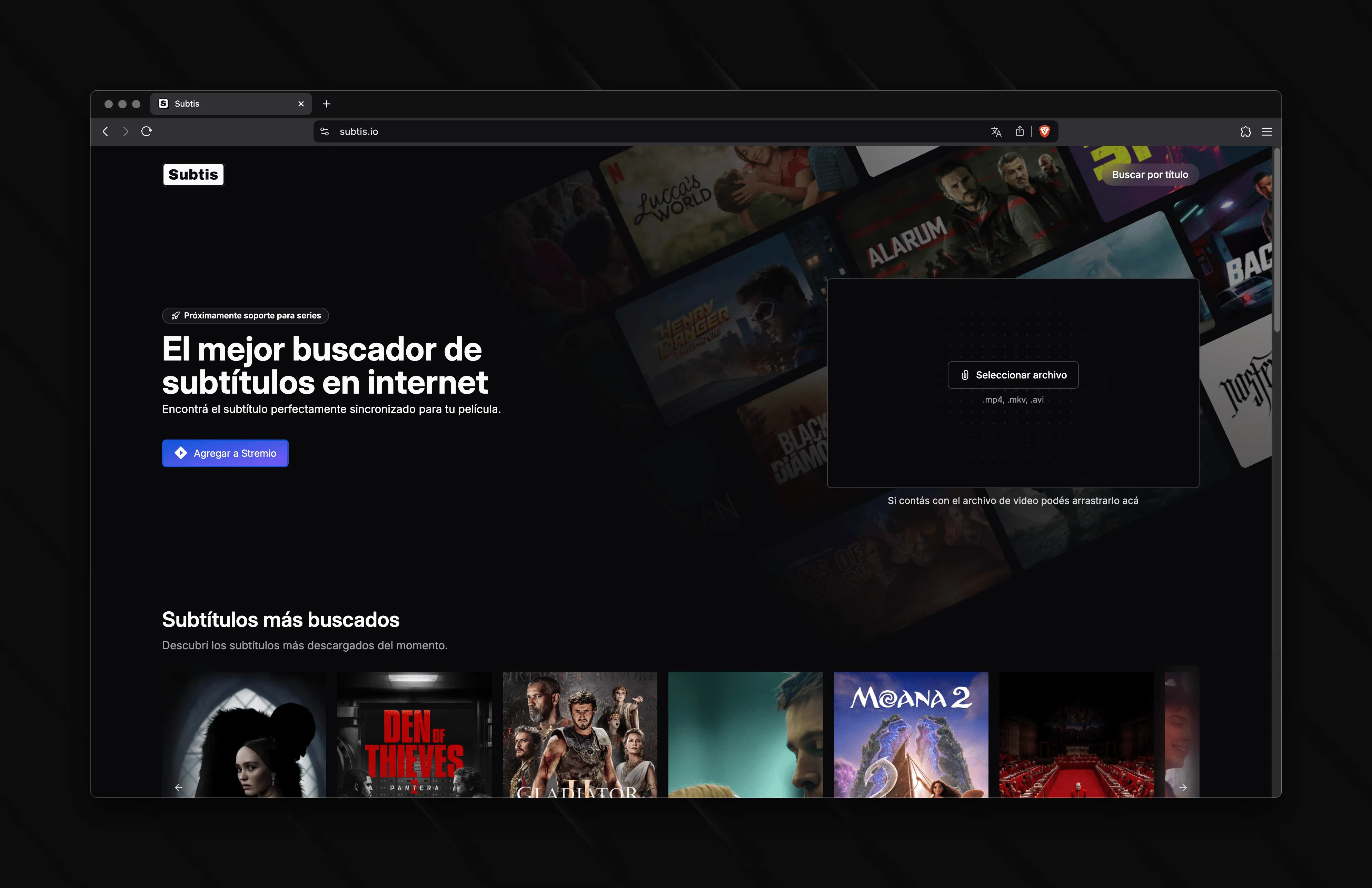
Subtis is a free, open-source project that helps users find perfectly synced movie subtitles.

The Problem & Motivation
As a movie enthusiast, I've always been frustrated with the current subtitle ecosystem. While services like Subdivx or OpenSubtitles exist, they cater more to power users than the average viewer who simply wants to enjoy their favorite movie with synchronized subtitles.
As a software engineer, the main motivation for me was to tackle a real and complex problem to solve.
I've been working on this project for over 2 years now, and I'm still not done but I'm happy with the progress so far.
Core Features
Search & Discovery
- Lightning-fast subtitle search
- Smart file-based matching
- Intuitive movie name search
- Advanced mode for power users
Integration & Metadata
- Seamless video player integration
- One-click subtitle downloads
- Rich movie metadata
- Cross-platform compatibility
Design Process
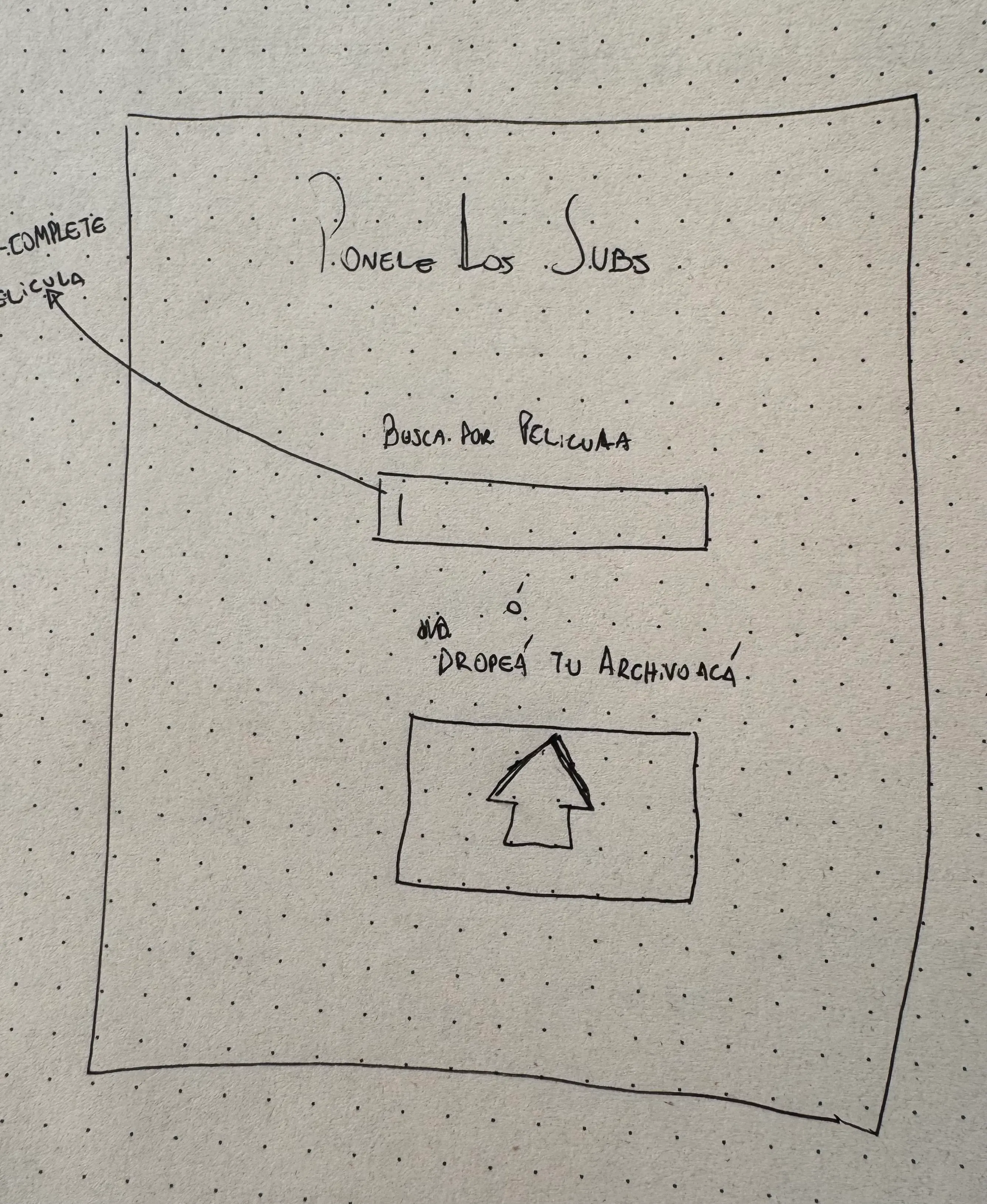
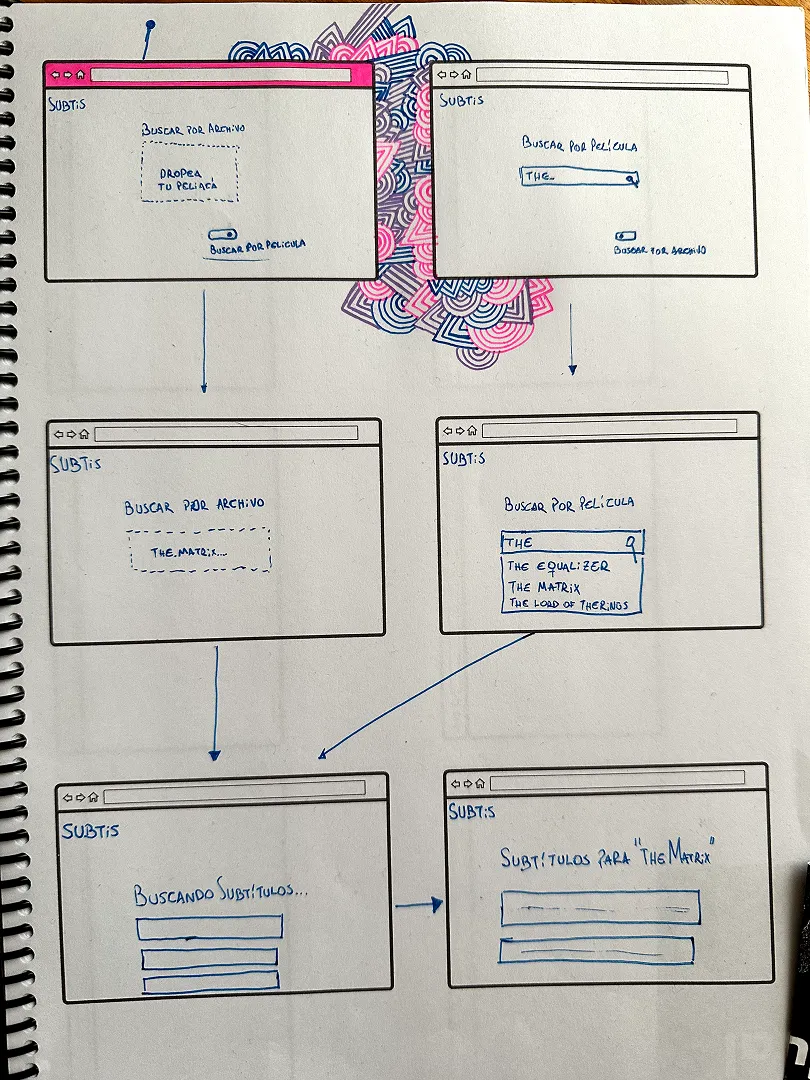
The journey began with a simple subtitle indexer for various providers. Instead of diving straight into Figma, I found that sketching potential UI designs on paper proved more efficient for rapid iteration.


This hands-on approach not only sped up the design process but also gave our designers a solid foundation while maintaining their creative freedom.
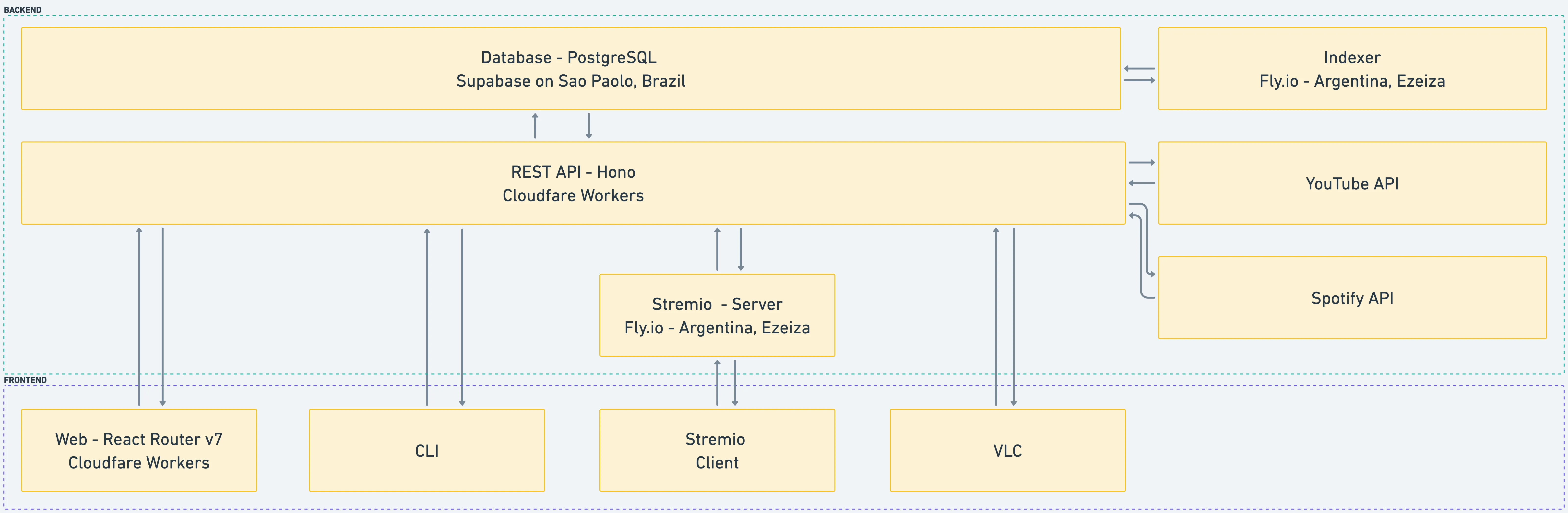
Technical Architecture
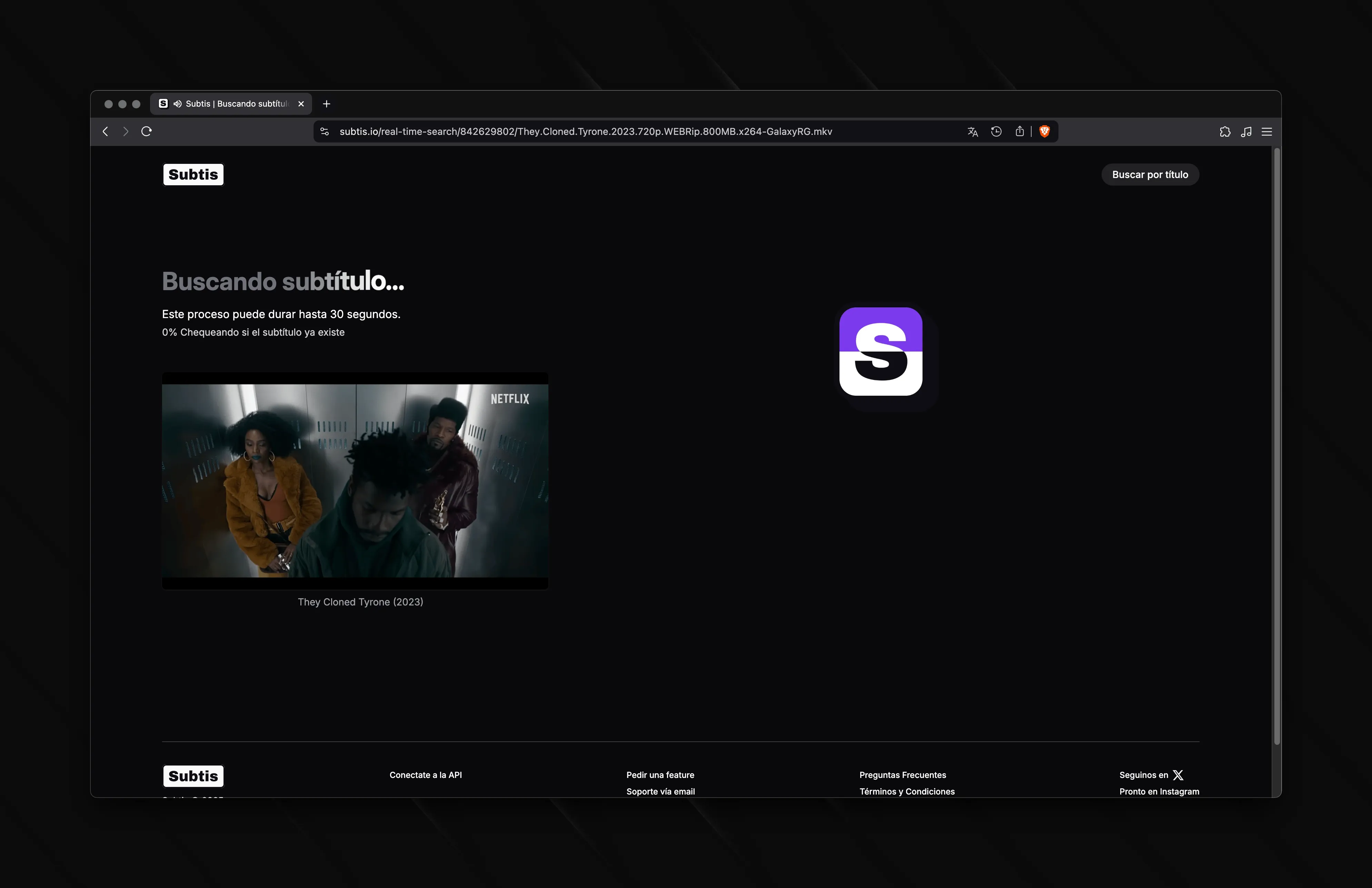
The biggest technical challenge was handling different movie versions and their corresponding subtitles. It's impossible to have indexed on the DB all the combinations of movies versions and their corresponding subtitles. I solved this with a real-time search system powered by WebSockets, delivering results within ~25 seconds.


To enhance the user experience during searches, we show engaging movie trailers, making the wait feel more like entertainment than downtime.
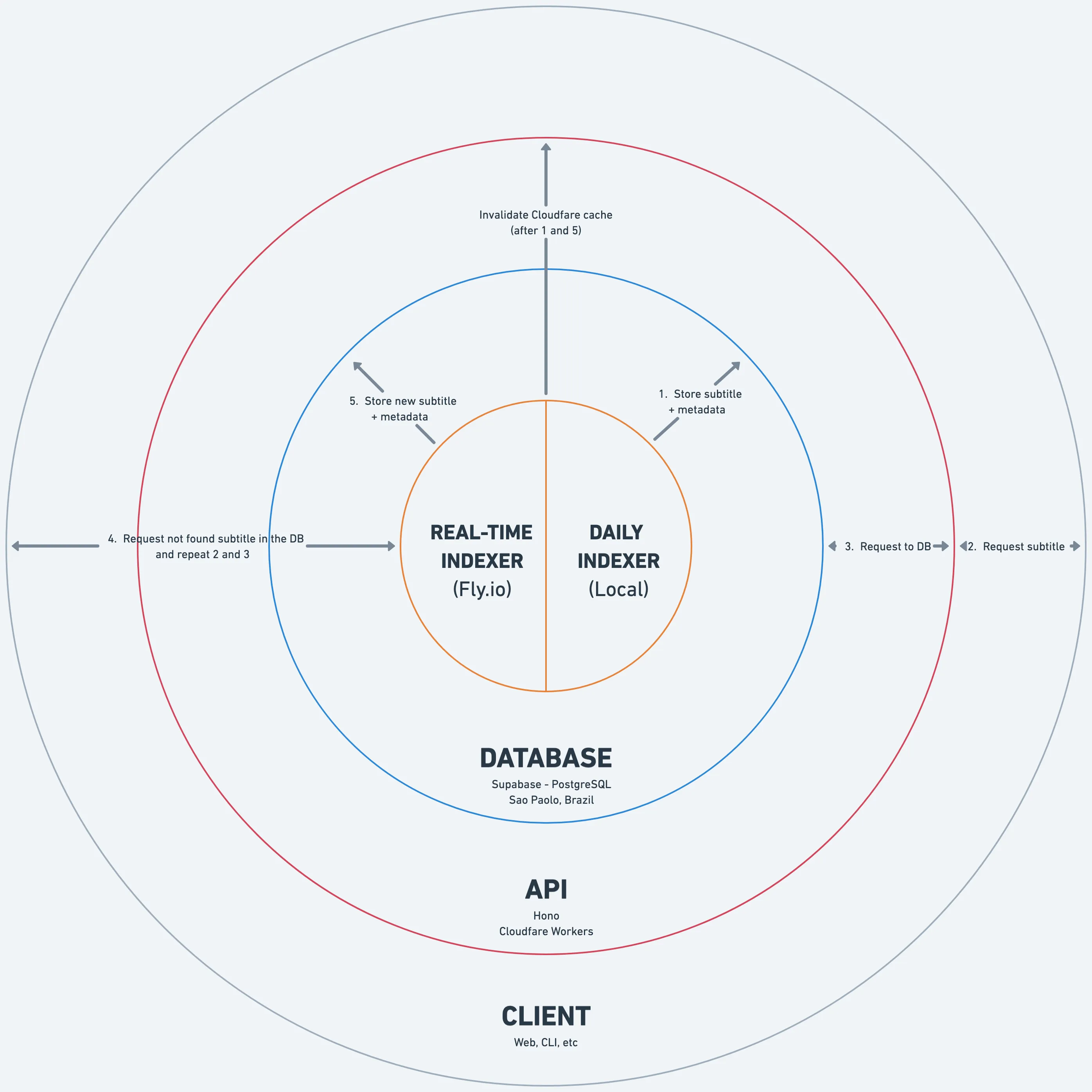
System Flow

- Automated daily subtitle database updates
- Efficient API serving with smart caching
- Asynchronous processing for new requests
- Real-time WebSocket search capabilities
- Robust database storage and notifications
- Intelligent Cloudflare cache management
Tech Stack
Backend & Infrastructure
- Bun runtime (mono-repo support)
- Fly.io for real-time services
- Hono API framework
- Supabase database & storage
- Cloudflare Workers
Frontend & UI
- React Router V7
- Shadcn UI components
- Tailwind CSS
- TypeScript
- Cloudflare Workers
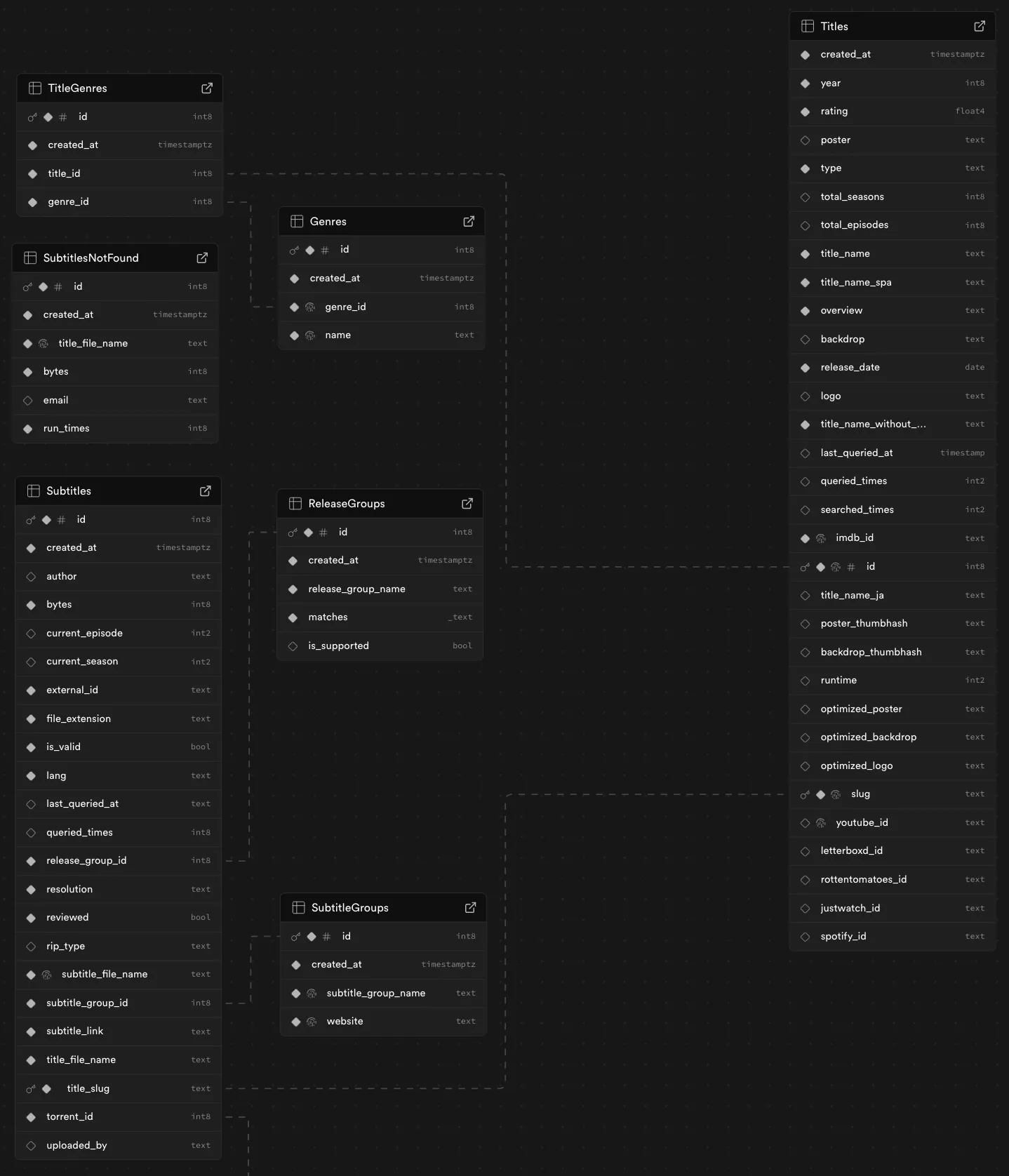
Database Design
A well-thought-out database design was crucial for scalability and maintainability. After multiple iterations, I've arrived at a schema that supports all planned features while maintaining performance.
If you have a well done database schema, then you can create almost any feature you want with building some API controllers on top.

Key Learnings
Development Process
- User-first development approach
- Database design fundamentals
- Clear project vision
- Advanced string manipulation
Project Management
- Strategic team building
- User feedback integration
- Phased feature releases
- Alpha and beta phases
Back to the 2000's
I wanted to recapture the simplicity and directness of early web products, focusing on user experience without modern web annoyances.
- No paywalls or subscriptions
- Zero cookie popups
- Direct download links
- No login/signup required
Final Thoughts
Building Subtis has been an incredible journey of learning and growth. It's a perfect example of how personal projects can both showcase technical expertise and reignite the pure joy of coding.
I hope Subtis's story inspires you to tackle your own projects and solve real problems for real users.
The project is fully open-source and available on GitHub. I welcome your feedback and contributions!